着陆页是具有两个主要目标的重要领先生成工具:1)为用户提供做出决定所需的关键信息,而2)提供了一种明确的行为路径。
虽然着陆页的成功极大地依赖于观众,产品或服务,行业和垂直,但有一些尝试和真正的做法可以提高任何着陆页的可用性。为了帮助您开始,我们将事件破坏到四个主要类别,这对可用性和转换都至关重要。查看下面的清单,查看您的着陆页面如何衡量!
明晰
清晰度可能是我们将在这张列表中讨论的最重要的话题。如果你想让人们采取行动,他们首先需要了解你在提供什么。理想情况下,你的页面应该足够容易理解,任何访问者都能够向另一个人解释你的产品或服务。
一般清晰:
- 明确传达价值支柱
用户应立即能够弄清楚页面的内容,如何对他们有用,产品或服务如何在高级别工作,以及它们如何以及为什么应该采取行动。 - 信息是可校验的
保持简洁明了!79%的用户浏览内容,而只有16%的用户逐字阅读。一个很好的经验法则是段落不要超过3-4行,每两段后面都有描述性的副标题。事实上,尼尔森诺曼集团发现简洁、可浏览和客观的文案使可用性提高了124%。

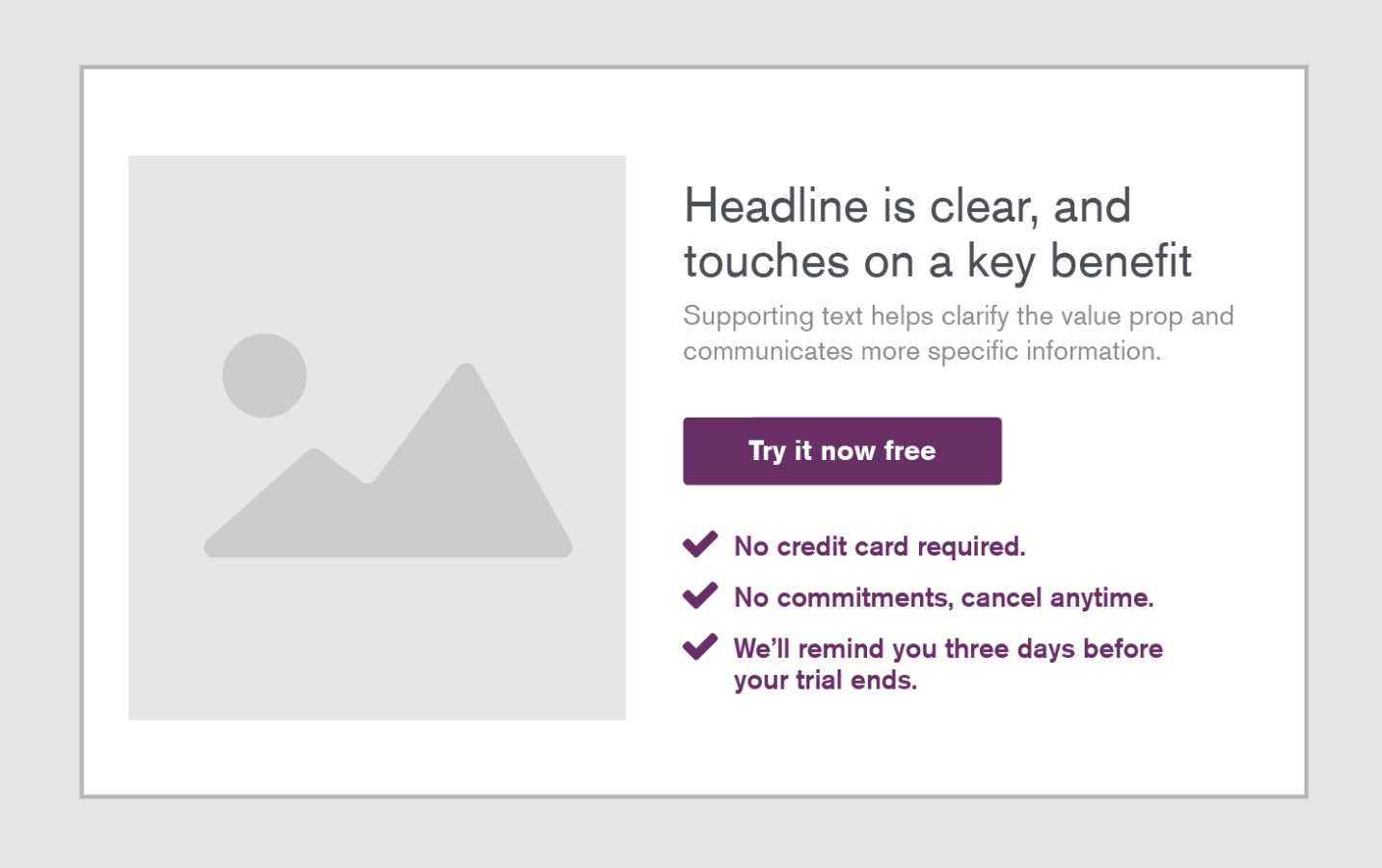
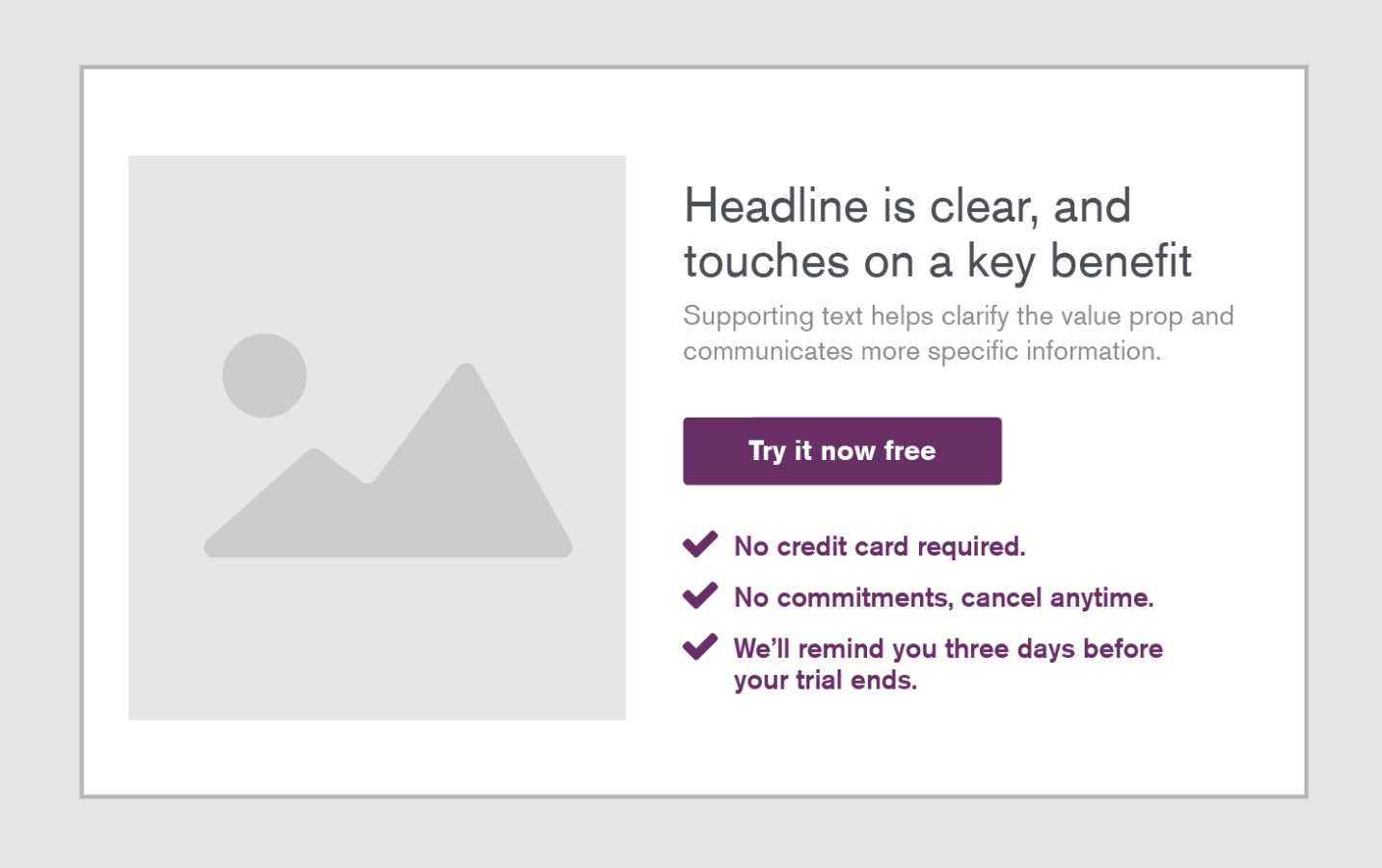
- 标题是注意力抓住和清晰
你的标题是用户在你的页面上看到的第一件事。它应该是清晰的,相关的,并触及你提供的关键利益。它还应该满足用户的期望:如果他们是通过广告来到你的登录页面的,那么要确保信息的一致性。 - 副标题传达更具体的信息,而不仅仅是标签
不要低估可扫描的信息,信息性小标题的力量。例如,而不是说“我们的过程”尝试融合一个好处:“我们的进程为您节省了X.” - 子弹点沟通功能和福利
项目符号表比段落表更容易理解和记忆。使用列表获取关键的好处和特性,或者任何其他对价值支柱重要的支持信息。 - 没有专业术语
行话、最高级、炒作或任何其他无意义的短语都应该避免。它们不仅难以理解,而且给人的印象是噱头和不值得信任。当它有疑问时,保持简单和直接! - 信息是完整的
做出决定所需的所有关键信息都应该加以处理。这可能包括对价格、运输、退货政策信息或担保等问题的怀疑或犹豫。
设计清晰:
- 你的第一印象应该是积极的
人们能很快地做出判断,处理视觉效果比处理内容要快得多。这意味着你的设计对你的声誉至关重要!你的设计应该看起来专业,值得信赖,而不是垃圾。 - 建立强烈的视觉层次
页面上最大和/或最突出的东西是最重要的吗?你的提议和行动呼吁应该在你的视觉等级中排名靠前。考虑折叠的大小、位置、颜色和上下位置。 - 避免错误的底部
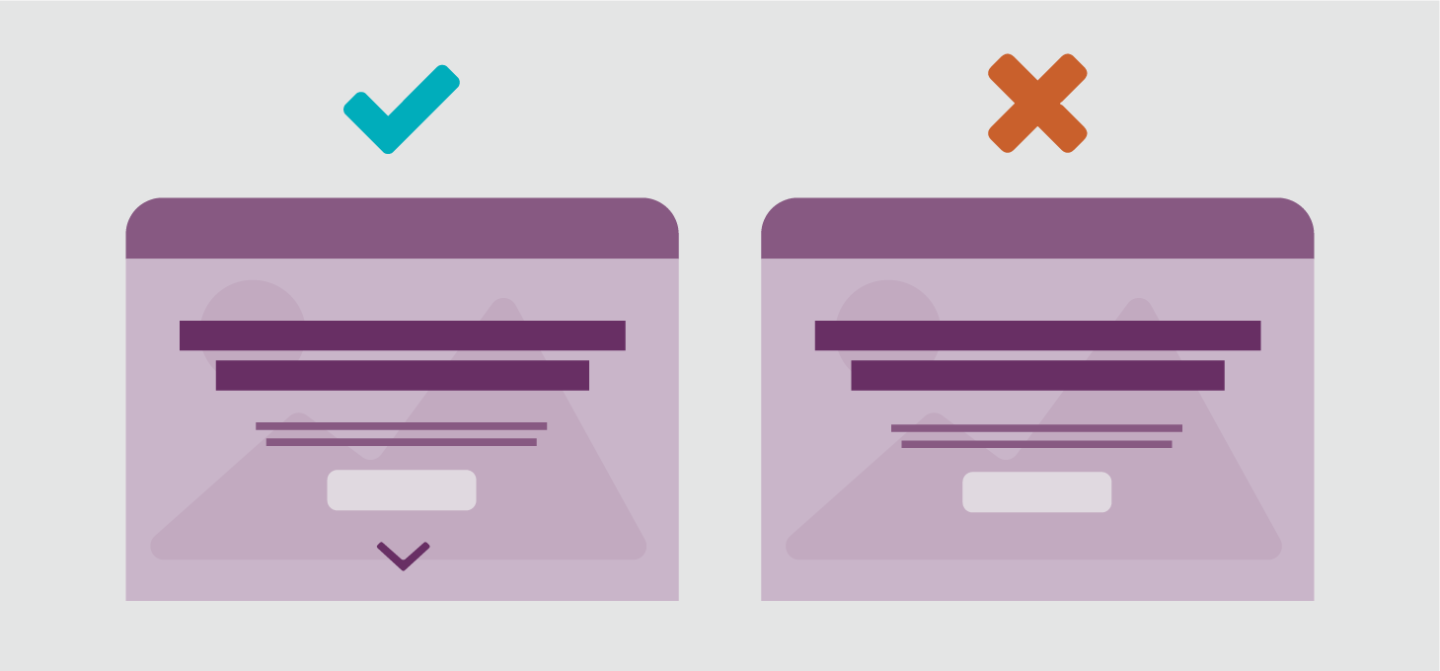
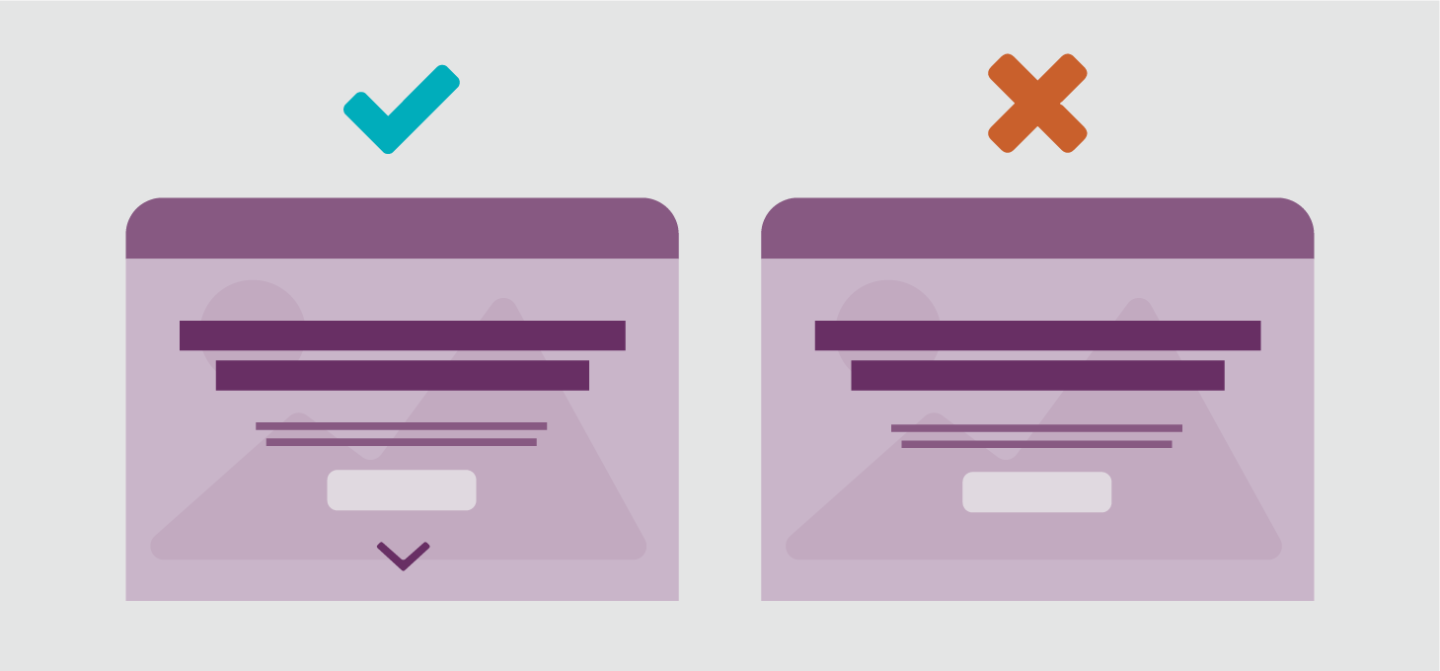
错误底部发生的时候,尽管页面下面有更多的内容,但仍然有一种页面已经完成的错觉。注意你页面上那些感觉像是逻辑结尾的区域,并添加视觉提示。虽然几乎所有人都会滚动,但我们希望能够激励他们这么做保持滚动。
- 图片和/或视频是高质量的,并支持内容
比真人更大的照片能吸引人们的注意力,但我们想要确保它们传达正确的故事。确保你的图片和视频直接支持你的内容和价值支柱。高质量的图像和照片也有助于创造积极的第一印象和职业感。
激励
激励措施是鼓励人们采取行动的动机这里&现在而不是以后。通过加入与你的价值支撑相关的说服技巧,让你的产品看起来不可抗拒。
- 关注用户,而不是你的产品
清楚地展示你的用户将得到的好处,以帮助他们理解为什么他们应该采取行动。例如,“在4周内保持体形”比“我们专攻有氧训练”更有激励作用。 - 教育的特点和好处
“功能能说明问题,但利益能推销。”特性(技术规格、细节、材料、组成、事实)对背景和决策很重要,但它们应该转化为利益。好处(价值道具,销售宣传,感言)驱动你的报价。在这两方面进行教育,但要在最能与你的目标受众产生共鸣的基础上取得平衡。 - 使用说服技巧来提高转化率
- 紧迫性:过去常常促使人们现在就采取行动。例如:“限时优惠”或“还有5天加入!”
- 社会证明:这是任何来自公司外部的第三方索赔用来合理化决策。当社会认同被用于缓解摩擦或痛点时,它是最有效的。例如:客户感言,评分和评论,案例研究,安全图标,统计和数据。
- 稀缺性:与紧急情况相似,但指的是数量而不是时间。人们会被那些看起来独一无二的东西所吸引。例如:“库存中剩下2件商品”或“在过去6小时内预订了17次!”
- 权威:值得信赖的数字大有帮助,这就是为什么那么多公司使用医生、名人或名厨来宣传他们的产品。例句:“十分之九的医生建议……”
- 互惠:如果你给他们免费赠品,人们更倾向于购买。例如:免费送货,赠品,优惠券/折扣,特别交易,免费取消。

摩擦分
摩擦点可以说是这个列表中第二重要的类别。摩擦表现为用户在完成任务或转换之前可能面临的障碍、恐惧、焦虑或怀疑。这些问题可以是任何东西,从技术漏洞到不一致的消息,再到糟糕的设计和可用性。识别并解决这些问题对于提高可用性和转换有很长的路要走。
- 你的登陆页面必须是可用的
人们喜欢低视觉复杂性(保持简单)高prototypicality(保持熟悉的布局)! - 相关性和期望
你的标题与页面内容匹配吗?cta和他们得到的值匹配吗?图片或视频是否与你的内容相关?另外,你的用户来自哪里?如果它们来自推广“免费试用”的展示广告,那么最好在你的登录页面推广“免费试用”。 - 您的登录页面符合技术标准
在移动电话的时代,您的页面必须具有响应性,并且能够跨多个设备工作。此外,它还必须跨多个浏览器工作,并快速加载。确保你与你的技术QA进行了全面的沟通,或者在多个设备和浏览器上浏览你的页面,以发现bug或技术问题。 - 你的表格很简单
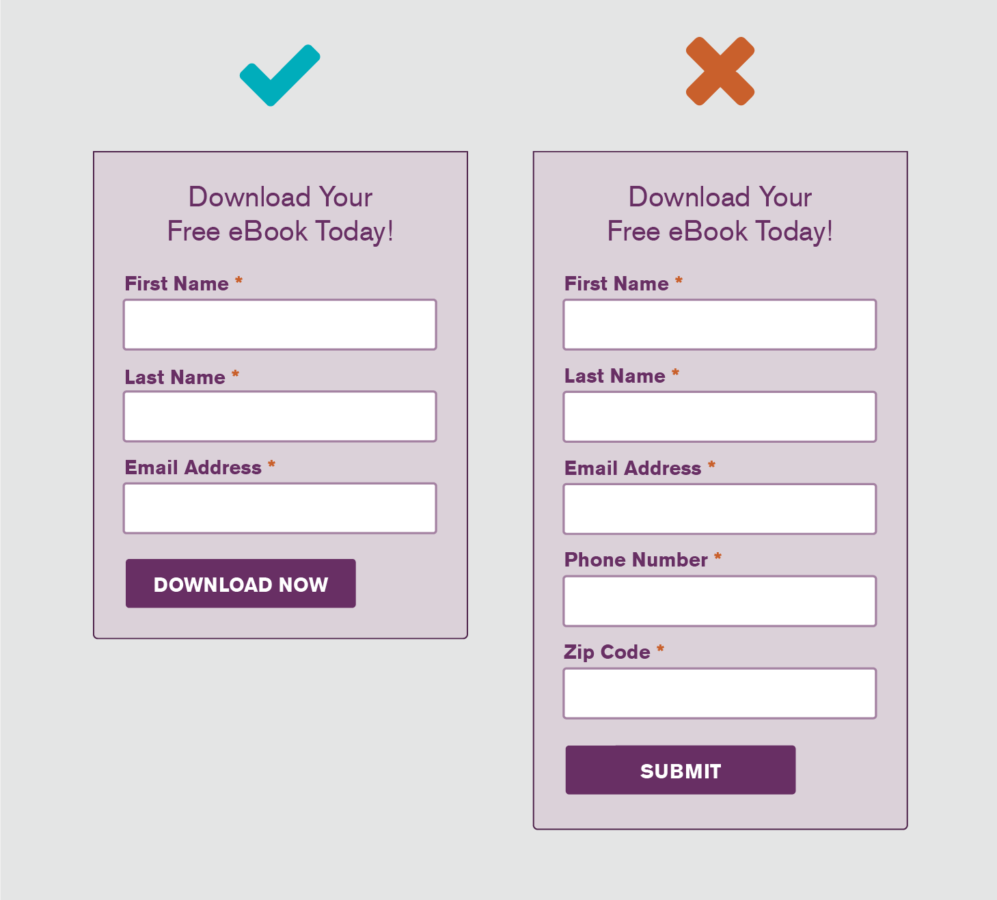
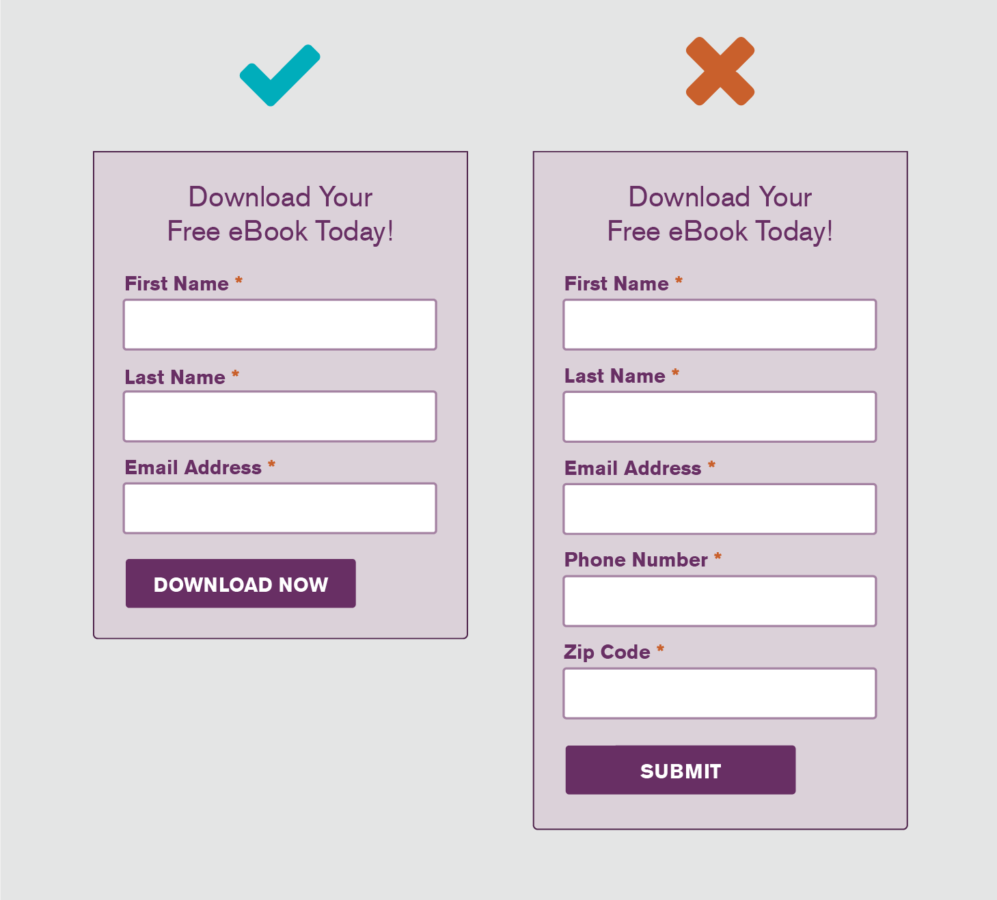
确保你的表格只要求必要的问题。如果你询问敏感信息,或者人们对隐私和安全有疑问,他们不会提交这个表单。确认消息、清晰的错误验证、直观的标签和缩微副本也很重要。
- 您的用户有疑问、焦虑或未回答的问题
确保您解决您的用户可能必须完成任务的任何恐惧或疑虑。您是否销售产品,但不提供有关退货政策或保证的任何信息?解决这些摩擦点并留下毫无疑问,未解答有助于减轻用户的疑虑和恐惧。
- 避免不必要的干扰
闪烁的横幅或自动滑块是否会偷走你的注意力?你是否有很多与工作无关的信息?有哪些因素不能直接促使访问者采取预期的行动?如果有任何一个问题的答案是肯定的,那么你可能需要做一些削减。 - 可访问性问题
- 使用对比度检查器确保文本和背景颜色之间的对比度足够高,使内容易于阅读。
- 避免使用颜色作为传达信息的唯一方式
- 确保你的页面可以用键盘导航,或者不用鼠标
- 所有可点击的项目应该是大的和容易点击。(44×44 px是一个很好的基准)
- 为任何非文本元素提供ALT属性,例如图像和映射
- 添加音频和视频的标题和成绩单
行动
- 行动的道路是非常明确的
确保你的cta足够大,周围有足够的空白和视觉对比,这样它们就能在页面上突出。相关的图标也可以帮助您的cta吸引注意。 - 次要的行动路径显得次要
可以考虑在不同的阶段(研究、评估等)添加次要路径,但不要忘记你的视觉层次。次要的行动路径应该看起来次要。 - 按钮标签是具体的和清楚的
作为一个好的经验法则,您的标签应该完成声明,“我想......”您还可以使用关键字研究,用户测试和调查来识别触发词来包含在CTA中。如果您的用户正在寻找“定价”,那么触发器将是“定价”。最好避免使用“提交”。期望含糊不清,很少有人渴望“提交”。 - 你的行动路径突出了一个好处
加入“点击触发器”,就像上面提到的激励机制,增加动机或减轻恐惧或担忧。例如,“不需要信用卡”或“随时取消”可以很好地缓解焦虑,而“时间有限”或“库存只剩下一张”则增加了紧迫感。
下一个步骤
你的登陆页面点击了一些复选框,但不是全部。现在怎么办呢?
清晰度和摩擦是从返回的高潜力开始的两大类。但是,如果您正在寻找更系统的方法优先考虑事物,请尝试使用5分排名系统来评估可用性和收入影响的程度:

- 5 =严重;这是一个影响大多数访问者的关键可用性问题,或者有很高的潜在收益影响。
- 4 =至关重要的;这是一个关键的可用性问题,可能不会影响所有的访问者,或者对收入的潜在影响较小。
- 3 =主要的;这是一个可能不会影响所有访客的主要可用性问题,或者具有很高的潜在收入影响。
- 2 =次要的;这是一个可能不会影响许多访客的次要可用性问题,或者潜在的收入影响。
- 1 =吹毛求疵;这是一个很小的可用性问题,能见度低,对收益的影响也很小,但仍然值得修复。
你认为你需要一些帮助在登陆页面设计?
无论你是创建新的登陆页面还是优化旧的,我们的团队都会在这里提供帮助。联系我们的创意团队要学习更多的知识。