这篇文章来自我们的用户体验清单系列:
无障碍设计是什么?
作为设计师,我们有能力做出选择让我们的数字体验更适合每个人.当我们做出易访问的设计选择时,我们的设计不仅对残障人士更有用,而且对所有人都更有用。
无障碍设计是指满足残疾人需求的设计。这是一种面向所有用户的设计,包括那些患有永久性或暂时性身体或认知残疾的用户。
色盲用户与失聪用户在与你的设计互动时有何不同?还是视力低下?身体残疾呢?诵读困难吗?流动障碍?失明吗?用户通过屏幕阅读器还是键盘导航进行交互?
还有谁的需求被排除在传统的设计过程之外?无障碍设计将所有这些体验都考虑在内,并主动提供对每个人都可用的设计解决方案。
通用设计和无障碍设计的区别是什么?
通用设计、包容性设计和可访问设计通常可以互换使用;那么有什么不同呢?
虽然这些术语都是为了提高更广泛用户的可用性,但它们的定义有一些细微的差别:
- 通用设计是最宽的。这指的是为每个人设计一种尽可能可用的方式。通用设计的一个常用例子是人行道坡道的创建,因为它增加了每个过街的人的可用性,而不仅仅是那些坐轮椅的人。
- 包容性设计有很大的关联,但考虑到人类的多样性。包容性设计要求我们考虑自己的偏见,看看谁被排除在外。包容性设计的一个例子是,当在表单上询问性别信息时,为常见的和自定义的回答提供选项。
- 无障碍设计是专门为那些有残疾的人设计的,但它往往会为每个人带来更好的用户体验。无障碍设计满足了那些有永久性或暂时性残疾的人的需求,但通常也会满足那些有情境限制的人的需求。例如,封闭式字幕为听力受损的人提供了更好的体验,但对于那些安静地看电影而隔壁房间里有熟睡的婴儿的人来说,它们也很有用。
基于可访问性和包容性进行设计
作为用户体验设计师,我们的职责是考虑不同需求的不同用户如何与我们的设计进行交互。我们可能认为我们在设计时考虑了大多数人,但我们经常忽略了四分之一的成年人有残疾.这一比例占总人口的25%,而65岁及以上的成年人这一比例约为40%。
作为提高公众无障碍意识因此,在设计时,我们开始积极地超越自己的偏见和能力进行思考是很重要的。除了在道德和伦理的错误方面,在设计中忽视可访问性会对你的品牌声誉产生负面影响,甚至导致昂贵的诉讼和法律斗争.更不用说,这让25%的客户很难(如果不是不可能的话)使用你的产品或服务。
下面的清单列出了一些设计技巧,以帮助您入门。虽然这不能(也不应该)取代完整的可访问性审计,但它可以用于一些快速的胜利,使您的设计更具包容性。
当我们设计易访问性时,我们改善每个人的体验.
用户体验可访问性检查表和指南
颜色
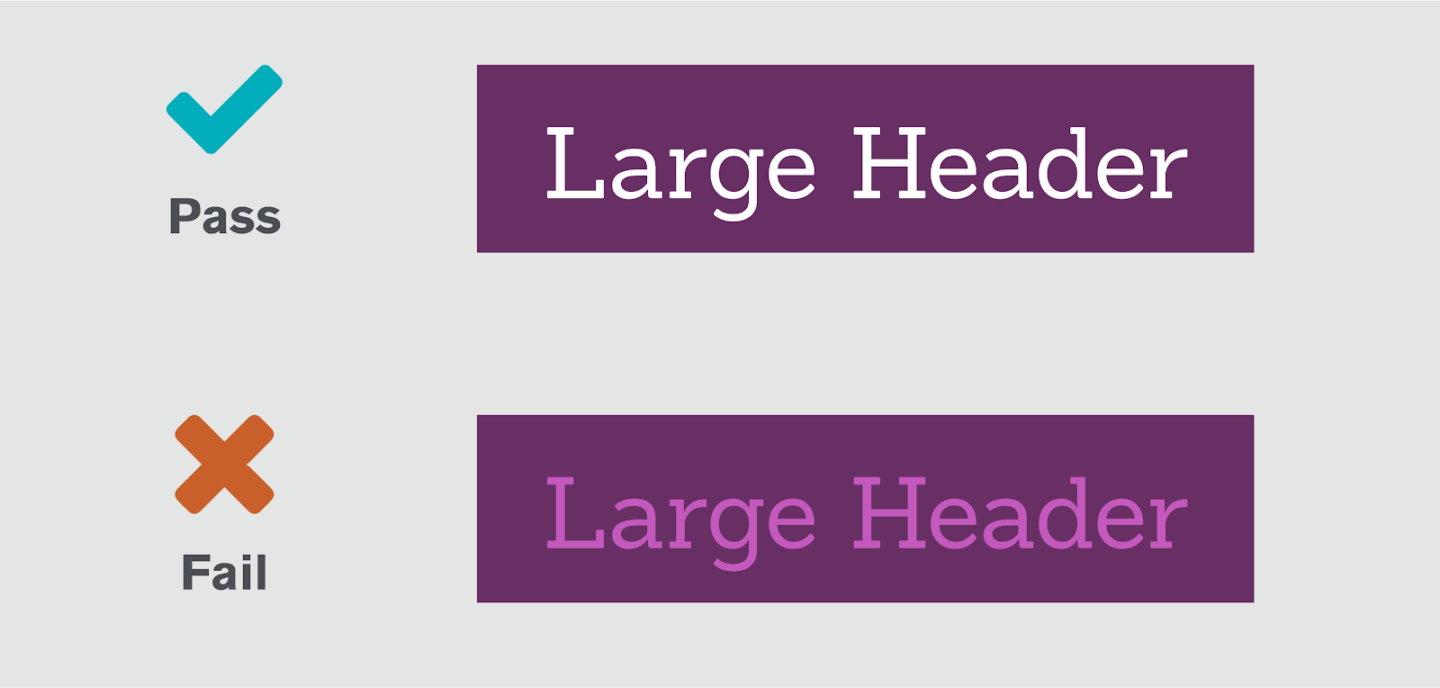
- 文字颜色和对比度:使用对比检查器,例如WebAIM的在线工具,以确保文本的颜色与背景颜色相比是可读的。你的文字越小,颜色组合的对比度就越高,以通过可访问性标准。根据我的经验,颜色对比是一个非常常见的易访问性冒犯者,可以是向客户介绍易访问性最佳实践的好方法。

- 消息传递:不要仅仅依靠颜色来传达信息。可以考虑使用颜色、形状和文字来进一步强调你的信息。例如,在视觉上传达表单字段错误时,尝试在错误消息中包含图标,而不仅仅是颜色。
- 链接:链接的颜色在视觉上应该与正文不同。然而,与上面相似的是,不要仅仅依靠颜色来设置链接的样式。Jakob定律也告诉我们人们喜欢他们熟悉的设计模式。通过使用熟悉的设计模式,为链接加下划线可以提高总体的可用性,但也可以提高低视力或色盲用户的可访问性。
文本
- 文字大小:确保你的文字足够大,让人们阅读时不会紧张或眯着眼。根据Smashing Magazine, 16像素(或更大)是您想要的主体副本的大小。二级或三级文本可以更小,但要保持主要内容大而易读。
- Enlargeable文本:让人们自己调整和增加文本大小。这也适用于重要的图标!如果你的按钮有一个“下载”图标,但这个图标并没有随着按钮标签的大小而增大,人们可能会错过重要的上下文。
- 清晰:你的页面标题应该是清晰的,描述性的,并切中要点。此外,在交流中使用主动语态和直接,以减轻用户的认知负荷。例如,“丹尼斯写了一个博客”比“写了一个博客”更容易理解。
- Scannability:尽可能使用项目符号将你的文章组织成更小、更易理解的块。通过将较长的内容部分分成较小的段落,并使用描述性的子标题来帮助提高可扫描性,从而避免大量和压倒性的文本墙。
- 结构:使用HTML和标题标签(H1, H2, H3等)来建立一个对屏幕阅读器有意义的页面结构。有趣的事实:清晰的页面结构对搜索引擎来说也更有意义。因此,除了改善用户的体验,一个坚实的结构也可以对你的网站产生积极的影响搜索引擎优化技术!

- 对齐和长度:左对齐文本有助于提高认知障碍人士的可读性。避免居中或右对齐你的文本,特别是当你的文本块换行多行时。说到包装,线条长度也是需要考虑的重要因素。Baymard研究所建议每行50-60个字符(包括空格!)。太宽的行很难跟上,而太短的行会让读者感到疲劳和压力。
导航
- 面包屑路径:面包屑可以用作重要的导航工具。添加面包屑可以提供急需的上下文,并帮助定位用户。
- 键盘导航:确保您的页面可以通过屏幕阅读器访问,并且可以通过语音或键盘导航。
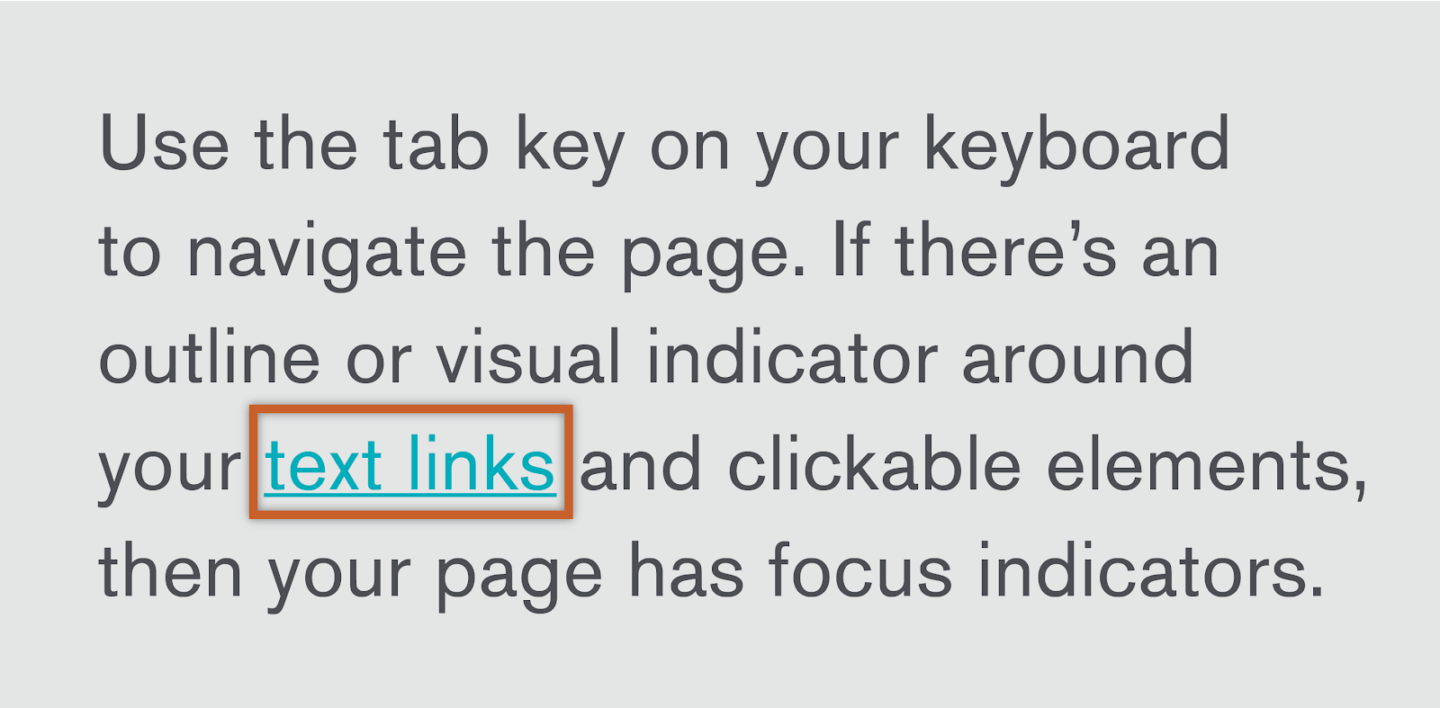
- 主要指标:更进一步,使用键盘导航的用户依赖于按钮、链接和其他元素上的焦点轮廓来了解他们在页面上的位置。你可以在焦点指示器上添加一些样式来与你的设计风格保持一致,但是永远不要删除它们!

链接、按钮和标签
- 链接描述:链接通常是导航的,所以你的链接文本应该是描述性的,并解释链接将带你去哪里。例如,“阅读更多关于易访问设计的内容”比“阅读更多”更有帮助。
- 按钮的标签:与文本链接类似,您的按钮标签应该通过描述按钮将触发的操作来设置适当的期望。“联系我们的团队”会让我们得到比“点击这里”更好的信息。
- 间距:任何可以点击的东西周围都应该有足够的空间。不要要求精度,也不要把按钮塞得太紧。对任何人来说,准确地点击一个小链接旁边的三个小链接都不是一件有趣的事情。对于移动设备,我们尝试将最小点击目标设置为44 x 44像素,这是任何可以点击内容的经验法则。
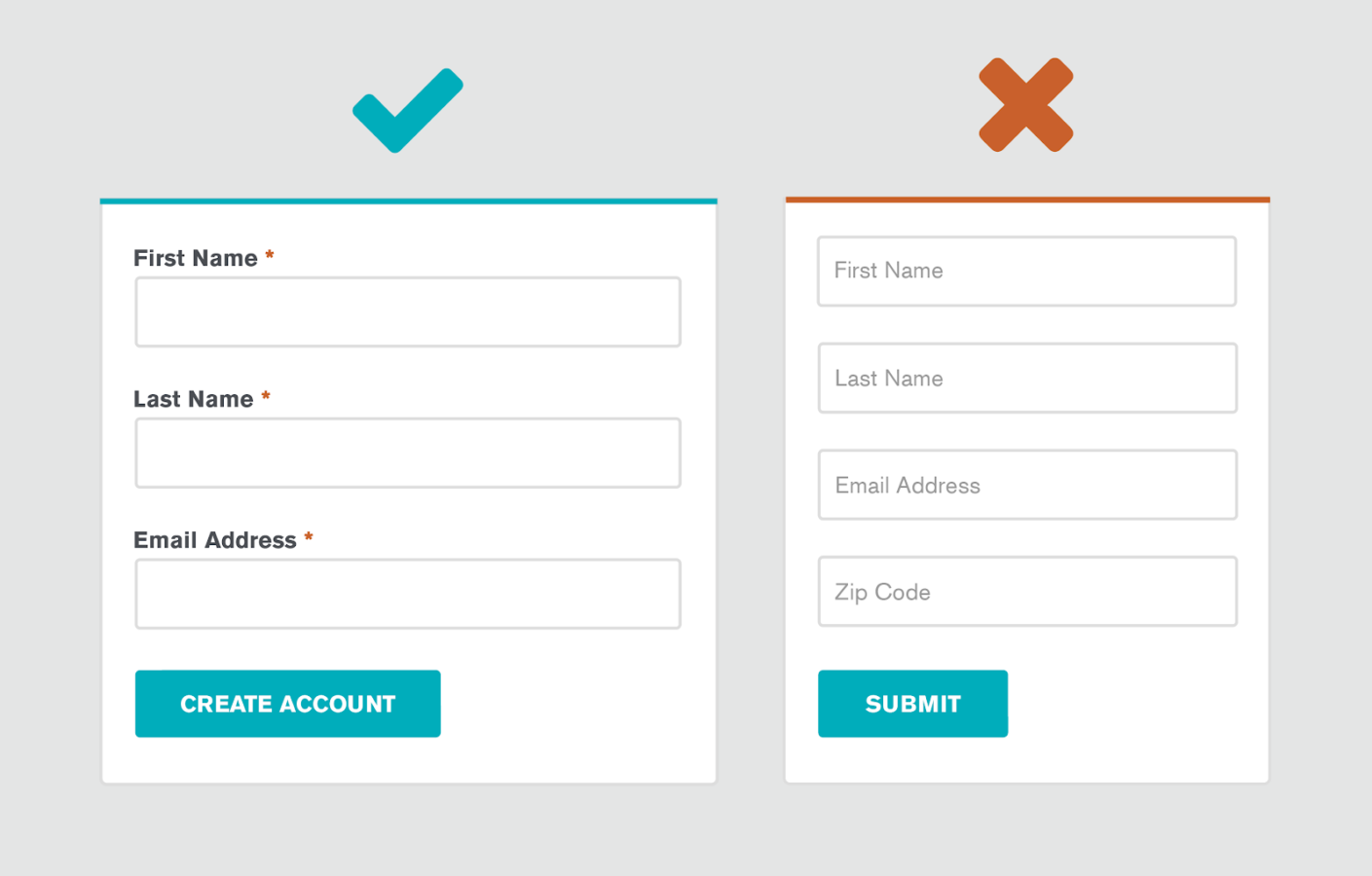
- 表单标签:为了帮助减少表单的认知负荷,请确保表单字段标签清晰、描述性强,并且始终可见。字段标签永远不应该被占位符文本取代,或者在用户开始输入时消失。

图片及视频
- Alt描述:始终为图像、视频和其他媒体添加描述性alt标签。记住,不是每个人都能看到你的图片,所以尽量让你的描述尽可能详细。除了提高可访问性外,alt标签还有重要的作用搜索引擎优化的好处也
- 交流:用意象来支持你的文章,但绝不要用意象在适当的位置的文本。图像非常适合支持复杂的概念,但这些概念应该始终以纯文本形式描述。
- 视频记录:视频是很棒且吸引人的媒体内容形式,但不要在视频中埋没重要的概念。如果您使用的是视频,请确保为无法观看的用户提供字幕或视频文本。
- 清晰:图标的可扫描性很好,但不是所有的图标都是直观的。为了更加清晰,请将图标与描述性标签配对。
- 覆盖:就可读性而言,与颜色可访问性类似,图像上方的文本也可能存在问题。如果您选择在图像上分层文本,请考虑添加颜色叠加,以帮助您的文本满足与背景的颜色对比标准。
当谈到易访问设计时,我们实践我们所宣扬的
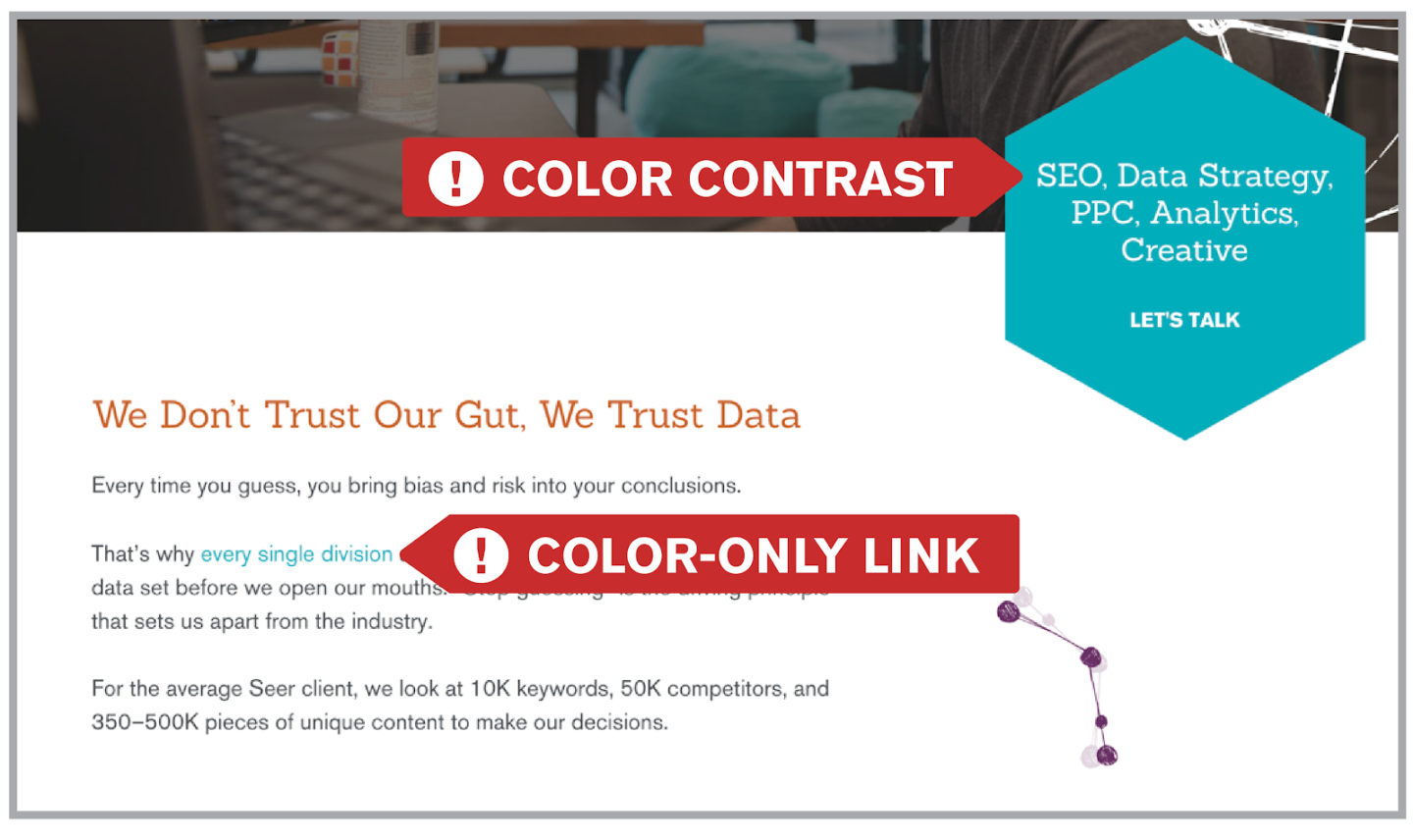
在把这个清单放在一起的时候,我们在自己的网站上做了一个快速的可访问性审计。你可能已经注意到了,在我们的主页上有一些问题:

与任何项目一样,设计和开发更新需要时间和资源。你需要得到领导的支持,但不必感觉这是一场艰苦的战斗。以下是我们计划采取的步骤,以解决我们自己的无障碍问题:
- 发现问题:使用上面的检查表来检查你的站点并记录已知的问题。这样做可以帮助您了解解决问题所需的工作级别。
- 通过同理心教育:倡导可访问性并解释为什么这对你的团队很重要!为用户和必要的涉众建立同理心。对我们来说幸运的是,同理心已经处于先见的价值观.
- 记录问题并像对待bug一样对待它们:你的团队会如何解决你网站上的其他bug ?可访问性问题是可用性错误的核心。人们看不懂你的按钮标签?这是一个关键的可用性问题!把它当成一件事来对待,并相应地优先考虑。
- 为持续优化创建一个计划:网站是有许多活动部件的生命体,定期安排可访问性审计可以帮助您密切关注任何新问题。更好的是,随着你的团队对可访问性意识的增强,利用这种势头,从一开始就让可访问性成为你设计过程的一部分。
注:本博客文章中提供的信息不构成,也不打算构成有关ada合规或其他方面的法律建议,不应据此行事。
寻找专门的创意和设计支持?
检查Seer的能力,工作样本等保持联系: