页面速度会影响SEO吗?
从用户的角度来看,网站速度只有在出现问题时才会成为问题。当一切顺利时,没有人会注意到,更不用说欣赏它的无缝功能了。
作为用户,我们并不欣赏网站的速度,因为我们生活在一个即时和预期结果的时代。作为seo人员,我们知道这种用户体验是成功的最终目标,在引导消费者进入管道的同时,提供令人愉快的用户体验至关重要。
进行页面速度测试是用户体验的基本元素。在桌面和移动设备上,滞后的网站是高跳出率和缺乏转化率的最大贡献者。
没有人希望这样。然而,有一个解决方案!
谷歌PageSpeed Insights。
本指南将深入介绍为什么会出现这些更新,如何进行页面速度测试,如何定位这个工具以及对使用的见解,以进一步提高您的SEO举措,以更快的网站速度和高转化率!
这次更新完成了什么?
去年11月,谷歌推出了一个改进的网站速度报告,位于搜索控制台,以进行网站速度优化。出于对快速浏览体验的同情,谷歌网站管理员的博客声明了这些更新的目标:
”该报告根据速度和导致速度变慢的问题对url进行了分类。深入研究特定问题,查看慢url的示例,以帮助您确定性能改进的优先级。为了更好地了解可以对特定URL执行何种类型的优化,该报告将链接到页面速度洞察工具,该工具提供有关特定优化机会的信息”(谷歌站长博客)。
速度测试是搜索引擎优化的关键,也是用户体验的基础之一。这些更新最终使我们能够提供可操作的指示,以检查网站速度,纠正速度问题和诊断问题使用谷歌的机器人。
在接下来的几个步骤中,我将详细介绍诊断页面速度的过程,并提供其他工具来增强对页面速度的分析。
我如何使用谷歌页面速度报告和如何检查我的网站性能?
这些更新的前提是提供来自搜索控制台数据的实时洞察,并将所有URL问题合并到一个报告中。为过时的数据插入单个url的日子一去不复返了。有了这个搜索控制台报告,我们能够合并页面url并提取实时数据。
所有这些看起来都很有效,但我们实际上是如何实现的呢?
通过谷歌pagespepeinsights和谷歌搜索控制台!
什么是好的谷歌页面速度分数?
通过使用谷歌PageSpeed洞察和谷歌搜索控制台,您可以找到您的网页速度得分的网站桌面和移动。每个URL的排名从0到100,但从页面速度分析中得到的85分或以上被认为是网站速度健康状况的最佳分数。
我在哪里找到谷歌页速度报告?
1.登录“搜索控制台”,找到“谷歌页面速度报表”
登录到搜索控制台后,您将导航到增强选项卡,并从下拉菜单中单击“速度”。就这么简单。

很好,您已经从用户体验工具中收集了一些见解,并且您正在搜索控制台中。
现在怎么办呢?
2.打开移动和桌面报告
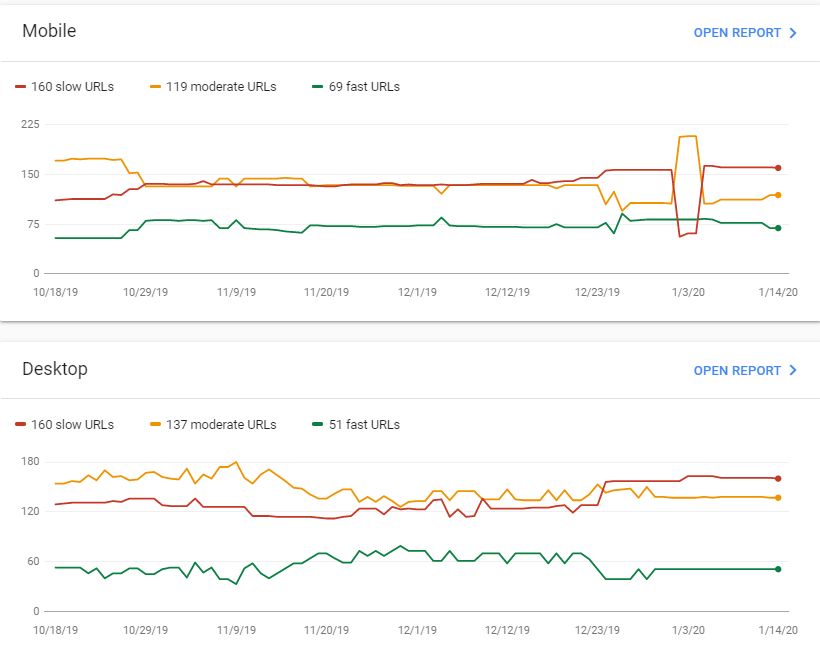
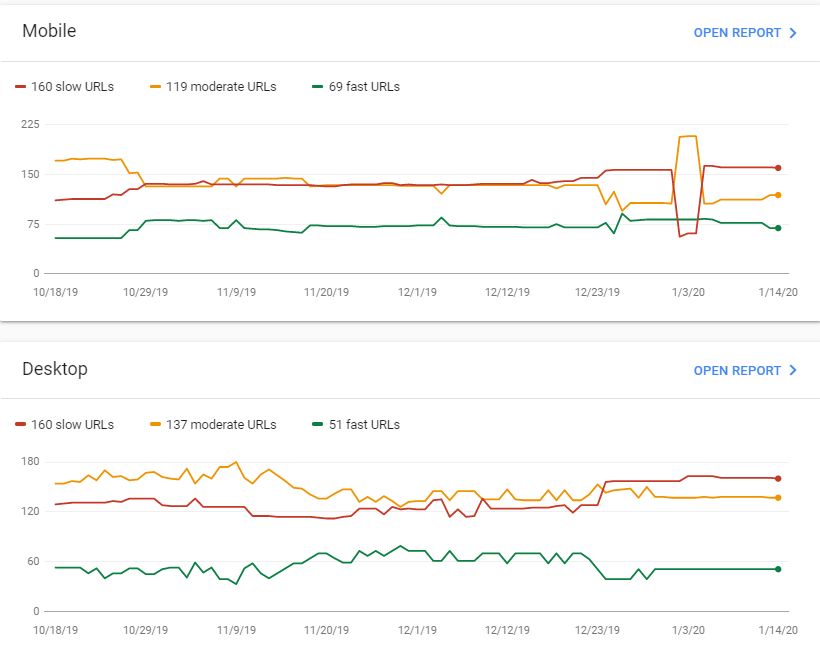
乍一看,您会注意到绿色、黄色和红色线条分别与慢、中、快url相关联。我个人从手机开始,因为它往往有最多的错误,但这完全取决于你的偏好。为了开始查看报告,只需单击“打开报告”选项卡,您将被引导到您所选择的报告。
3.分析你的速度报告(移动或桌面)
一看你的报告,你就会注意到一些空白。我倾向于先从这些开始调查在那个日期前后是否发生了好事或坏事。找出因果关系将为你提供历史背景,并将增强你的建议的有效性。
提问:
- 在这些增加/减少期间是否推出了新的页面?
- 他们升级CMS了吗?
- 在此期间是否删除了页面?
- 是否添加了图像?
- 图形优化了吗?
找到峰值和低谷背后的历史背景将使您更好地了解中等和缓慢url的原因。

4.了解细节——这些指标意味着什么?
从上面的例子中,我们可以注意到两个与前面的搜索控制台工具一致的原因。突出的关键因素是FCP和FID问题,这两个问题在本例中总共影响了310个url。
谷歌开发者定义:
- 第一次输入延迟问题:首次输入延迟(FID)衡量的是从用户第一次与您的网站交互(即当他们点击链接,点击按钮,或使用自定义,javascript驱动的控件)到浏览器实际能够响应该交互的时间(菲利普•沃尔顿).
- 第一个内容油漆问题:First Contentful Paint (FCP)测量从导航到浏览器呈现来自DOM的第一个内容的时间。这对用户来说是一个重要的里程碑,因为它提供了页面实际正在加载的反馈(谷歌开发者).
您可能遇到的其他常见问题包括:
- 关键请求链
- 延迟未使用的CSS
- 启用文本压缩
- 估计输入延迟
- 第一次CPU空闲
这些定义可以在谷歌工具中找到灯塔部分的“性能”选项卡

5.定位到谷歌页面速度洞察工具的特定url和插件
为了准确定位慢速或中等速度的url,必须单击

单击问题本身,它将带您到另一个下拉列表,在其中您可以选择了解更多信息,并最终验证将提交回谷歌的修复。
通过单击新屏幕中的“了解更多”,您可以了解有关该问题的更多信息,以及修复此问题的下一步步骤,这可以为您的下一步提供进一步的背景。

7.使用谷歌Chrome用户体验报告
后深入搜索控制台,取显示问题的url,并将它们插入这个被称为Chrome用户体验报告。
从这里,你可以通过以下3个步骤获得一些见解:
把速度分数看作是指路明灯
- 在这种情况下,它是89加载大约2秒
- 根据Semrush关于页面加载时间的博客,“如果你的网站在2.9秒内加载,它比大约50%的网页都快。如果你的网站在1.7秒内加载,这比75%的网站都要快。如果你的网站在0.8秒内加载,它比大约94%的网站都要快。(SEMrush)。
- 在进行这些分析时,最好记住这些统计数据

注意眼前的机会
- 需要注意的是,有时候某些事情的存在是有原因的,所以我总是会与web开发人员仔细检查这些机会差距,以了解其真正的优点
查看“通过审核”
- 这可以通过单击下拉菜单来访问
- 花点时间看看URL的运行情况,这对您提供推荐很有用
现在,您已经准备好比较从Search Console获得的实时见解,并使用页面见解工具补充建议。
最终,结合在这两个工具中获得的见解,我们可以对特定url进行实时和历史数据洞察,并为您提供一个开始提高站点速度的良好起点!