Web命脉
用户体验是任何在线网站成功的关键。然而,从历史上看,用户体验总是被主观地衡量。为了更好地量化一个网站的使用体验,谷歌介绍了Web命脉,针对用户体验,对质量信号进行统一指导。
让我们回顾一下这些指标的含义,并帮助您理解如何衡量性能。
在本指南中:
什么是核心Web生命值?
把这些想象成看医生时的生命体征。
这些测量可以快速检查用户体验的脉搏,并量化网站的性能有多健康。
核心Web vital是最重要的Web vital的子集,也是适用于互联网上每个页面的测量。
每个核心Web Vital都指的是页面用户体验的一个不同组件。虽然这些会随着时间的推移而发展,谷歌宣布他们将在2021年5月推出三个核心Web vital作为排名因素。这三个关键是指加载、交互性和视觉稳定性。
很可能这个排名因素将类似于谷歌推出的其他网站安全,侵入式插页,和mobile-friendliness.谷歌仍然会尝试为用户的查询提供最好的搜索结果。倾向于通过核心Web vital阈值的页面可能会看到排名略有上升,因为谷歌的目标是提供良好的用户体验。
核心网络重要数据报告
您可以评估您的网站的性能,并获得逐页的问题分解使用核心网络至关重要的报告谷歌搜索控制台.该报告显示了基于实际使用数据或字段数据的页面执行情况。
Core Web vital报告将向您展示三个指标:
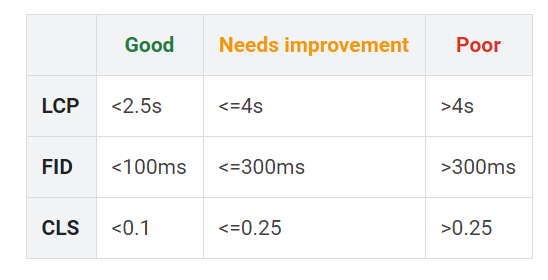
- 最大含量涂料(LCP)
- 首次输入延迟(FID)
- 累积布局偏移(CLS)

图片来源:谷歌的支持
让我们进一步了解这些指标的含义以及它们如何影响用户体验。
装载量:最大含量油漆(LCP)
衡量加载如何影响用户体验的核心网络关键是最大内容绘制(LCP)。最大内容绘制实际上是绘制到浏览器上的最大元素,标记页面加载时间中的点,此时主要内容可能已经显示给用户。
页面的LCP应该发生2.5秒内.
互动性:首次输入延迟(FID)
交互性的核心web生命体征被称为首次输入延迟(FID)。输入延迟度量响应性。FID不仅仅是测量内容加载到页面上的速度,它的目的是测量用户与该内容交互的速度。
通常,如果浏览器的主线程忙于处理其他事情,那么就会发生输入延迟,因此它还不能响应用户的交互。
FID问题的原因是什么?
JavaScript通常是罪魁祸首——如果浏览器忙于解析一个大的JavaScript文件,甚至在后台加载样式表,可能会延迟对用户交互的响应。
考虑以下时间表:
- 内容由用户请求
- 服务器响应并开始发送数据(到第一个字节的时间)
- 浏览器开始在屏幕上绘制代码(第一次内容绘制)
- 其他网络请求在后台运行
- 用户单击一个元素
- 网络请求完成,内容最终实现交互(交互时间)
从用户第一次点击或与某物交互到页面最终交互并能够响应之间的延迟就是FID。
FID应该是小于100ms.
视觉稳定性:累积布局位移(CLS)
衡量视觉稳定性的重要设计是累积布局位移(CLS)。
视觉稳定性正如它听起来的那样:当内容在页面上移动时。你是否曾经在阅读一篇文章时,在你阅读的内容上方加载了广告或图片,导致内容在屏幕上向下移动?更糟糕的是,曾经点击一个链接只加载了一些东西,导致链接移动,这意味着你点击了错误的东西?
CLS旨在为意外的布局变化提供一种测量方法,这样网站管理员就可以密切关注由于屏幕上的内容变化而导致用户体验不佳的频率。
测量CLS可能听起来很复杂,因为它计算的是加载页面时两个不同帧之间不稳定元素的出现情况,以及这些元素相对于屏幕大小的移动距离。
将这些测量结果相乘就得到了CLS分数。通过的CLS分数应该是小于0.1.
测量核心网生命值
要测量核心Web vital,依赖于实验室数据(一次性测试)和现场数据(用户体验随时间的汇总测量)的组合非常重要。
对于实验室数据,谷歌提供核心网络重要数据工具,如Lighthouse和PageSpeed Insights.对于现场数据,可以考虑使用Chrome团队的数据Chrome用户体验仪表板,它提供了对用户体验随时间变化的汇总测量。
检查生命体征
现在您知道了什么是核心Web vital,您可能想知道从这里到哪里。回到我们的医生办公室类比:确保定期检查你的网站的生命体征。记住,改进是迭代的。
使用可以帮助您随时间测量Web vital的工具,以更好地了解加载、交互性和视觉稳定性的改进如何影响您的整体用户体验。
需要帮助诊断或修复网站错误?联系我们我们可以让您与我们的技术SEO团队联系寻求帮助!


